علم سوفت
مؤسس المنتدي


 الدولة : الدولة : 
 الهوايه : الهوايه : 
 المزاج : المزاج : 
الجنس : 
عدد المساهمات : 2105
نقاط : 4340
السٌّمعَة : 4
تاريخ الميلاد : 05/08/1995
تاريخ التسجيل : 18/02/2015
العمر : 29
 |  موضوع: كود قائمة توضع في أعلى المنتدى جذابة ورائعه وسلسة التحكم موضوع: كود قائمة توضع في أعلى المنتدى جذابة ورائعه وسلسة التحكم  السبت سبتمبر 12, 2015 7:10 pm السبت سبتمبر 12, 2015 7:10 pm | |
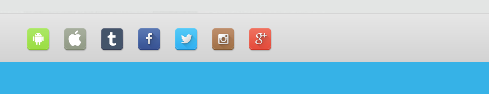
| السلام عليكم كود قائمة توضع في أعلى المنتدى جذابة ورائعه وسلسة التحكم صورة حول القائمة العلوية الرمز:تحديدالمحتوي - الكود:
-
<div id='cssmenu'>
<ul>
<li><a href='#'><span>أضف عنوانا</span></a></li>
<li><a href='#' target='_blank'><span>أضف عنوانا</span></a></li>
<li><a href='#' target='_blank'><span>أضف عنوانا</span></a></li>
<li><a href='#' target='_blank'><span>أضف عنوانا</span></a></li>
<li><a href='#' target='_blank'><span>اتصل بنا</span></a></li>
<li class='has-sub'><a href='#'><span>أقسام الموقع</span></a>
<ul>
<li><a href='#' target='_blank'><span>القسم 1</span></a></li>
<li class='last'><a href='#' target='_blank'><span>القسم 2</span></a></li>
</ul>
</li>
<li><a href='/vb/' target='_blank'><span>المنتدى</span></a></li>
<li class='last'><a href='index.php'><span>الموقع</span></a></li>
</ul>
</div>
<style type="text/css">
#cssmenu{ height:37px; display:block; padding:0; margin:20px auto; border:1px solid; border-radius:5px; }
#cssmenu > ul {list-style:inside none; padding:0; margin:0;}
#cssmenu > ul > li {list-style:inside none; padding:0; margin:0; float:left; display:block; position:relative;}
#cssmenu
> ul > li > a{ outline:none; display:block; position:relative;
padding:12px 20px; font:bold 13px/100% Arial, Helvetica, sans-serif;
text-align:center; text-decoration:none; text-shadow:1px 1px 0
rgba(0,0,0, 0.4); }
#cssmenu > ul > li:first-child > a{border-radius:5px 0 0 5px;}
#cssmenu
> ul > li > a:after{ content:''; position:absolute;
border-right:1px solid; top:-1px; bottom:-1px; right:-2px; z-index:99;
}
#cssmenu ul li.has-sub:hover > a:after{top:0; bottom:0;}
#cssmenu
> ul > li.has-sub > a:before{ content:''; position:absolute;
top:18px; right:6px; border:5px solid transparent; border-top:5px solid
#fff; }
#cssmenu > ul > li.has-sub:hover > a:before{top:19px;}
#cssmenu
ul li.has-sub:hover > a{ background:#3f3f3f; border-color:#3f3f3f;
padding-bottom:13px; padding-top:13px; top:-1px; z-index:999; }
#cssmenu ul li.has-sub:hover > ul, #cssmenu ul li.has-sub:hover > div{display:block;}
#cssmenu ul li.has-sub > a:hover{background:#3f3f3f; border-color:#3f3f3f;}
#cssmenu
ul li > ul, #cssmenu ul li > div{ display:none; width:auto;
position:absolute; top:38px; padding:10px 0; background:#3f3f3f;
border-radius:0 0 5px 5px; z-index:999; }
#cssmenu ul li > ul{width:200px;}
#cssmenu ul li > ul li{display:block; list-style:inside none; padding:0; margin:0; position:relative;}
#cssmenu
ul li > ul li a{ outline:none; display:block; position:relative;
margin:0; padding:8px 20px; font:10pt Arial, Helvetica, sans-serif;
color:#fff; text-decoration:none; text-shadow:1px 1px 0 rgba(0,0,0,
0.5); }
#cssmenu, #cssmenu > ul > li > ul > li a:hover{
background:#3e698c; background:-moz-linear-gradient(top, #3e698c 0%,
#30576e 100%); background:-webkit-gradient(linear, left top, left
bottom, color-stop(0%,#3e698c), color-stop(100%,#30576e));
background:-webkit-linear-gradient(top, #3e698c 0%,#30576e 100%);
background:-o-linear-gradient(top, #3e698c 0%,#30576e 100%);
background:-ms-linear-gradient(top, #3e698c 0%,#30576e 100%);
background:linear-gradient(top, #3e698c 0%,#30576e 100%);
filter:progid:DXImageTransform.Microsoft.gradient(
startColorstr='#3e698c', endColorstr='#30576e',GradientType=0 ); }
#cssmenu{border-color:#1b313d;}
#cssmenu > ul > li > a{border-right:1px solid #1b313d; color:#fff;}
#cssmenu > ul > li > a:after{border-color:#6696bd;}
#cssmenu > ul > li > a:hover{background:#436f93;}
</style> اتمنى ان تستفيدو في عرضها على موقعكم تحياتي لكم 
- أهلا بكم في منتداكم:- منتديات علم سوفت-:
- يمنع وضــع مواضيع بغير مكانها الصحيح .
- الرجاء قراءة قوانين المنتدي والقوانين الخاصة بالاقسام قبل الكتابة بها .
- -(( لو لم تلقى منى ما تريد))- * توجه هنــــــــــــــــــا.
- عدم ردي على أي موضوع لك لايعني أني لم أرغب بالرد عليك وإنما الوقت محدود بالنسبه لي لظروفي الشـــخـصـيــــــه والعمل وأعباء أخرى لايعلمها غير ربي .
لطلبات الدعم الفنى هنــــــــــــــــــــــا
| |
|
منصورة
عضو فعال


 الدولة : الدولة : 
 الهوايه : الهوايه : 
 المزاج : المزاج : 
الجنس : 
عدد المساهمات : 156
نقاط : 177
السٌّمعَة : 1
تاريخ الميلاد : 28/01/1963
تاريخ التسجيل : 25/04/2015
العمر : 61
 | |