علم سوفت
مؤسس المنتدي


 الدولة : الدولة : 
 الهوايه : الهوايه : 
 المزاج : المزاج : 
الجنس : 
عدد المساهمات : 2105
نقاط : 4340
السٌّمعَة : 4
تاريخ الميلاد : 05/08/1995
تاريخ التسجيل : 18/02/2015
العمر : 29
 |  موضوع: صندوق محرر الاكواد بشكل جديد بتقنية css موضوع: صندوق محرر الاكواد بشكل جديد بتقنية css  الجمعة سبتمبر 11, 2015 11:36 am الجمعة سبتمبر 11, 2015 11:36 am | |
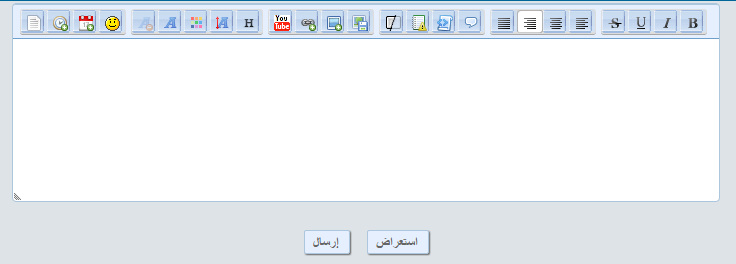
| CSS : صندوق محرر الاكواد بشكل جديدحصرياً تمت برمجة صندوق الرد ,صندوق محرر الأكواد بشكل جديد وستايل رائع وخفيفه باللون الازرق مناسب لكل النسخ المتوفره لأحلى منتدىعمل هذه الكود، يعمل مع كافة إصدارات المنتدى.صورة حول صندوق المحرر  طريقة وضع الكود : لوحة الادارة ► مظهر المنتدى ► اللوان ► ورقة تصميم CSS طريقة وضع الكود : لوحة الادارة ► مظهر المنتدى ► اللوان ► ورقة تصميم CSS Code - الكود:
-
/* بدية الأكواد *//* edit by new.moon *//*موقع المركز التقني لأحلى منتدى www.t-mrkz.com *//*أكواد تعديلات على صندوق محرر الأكواد */.sceditor-container.rtl.wysiwygMode { border: 1px solid #ABC6DD!important;}
.sceditor-toolbar { background-color: #E5EFFD!important;}div.sceditor-toolbar { -moz-background-clip: padding!important; -moz-border-radius: 3px 3px 0 0!important; -moz-user-select: none!important; -ms-user-select: none!important; -webkit-background-clip: padding-box!important; -webkit-border-radius: 3px 3px 0 0!important; -webkit-user-select: none!important; background-clip: padding-box!important; border-bottom: 1px solid #6DA0CC!important; border-radius: 3px 3px 0 0!important; line-height: 0!important; overflow: hidden!important; padding: 3px 5px 2px!important; border-top: 1px solid #ABC6DD!important; user-select: none!important;}
.rtl .sceditor-button { float: right; background: url(http://i18.servimg.com/u/f18/15/90/68/93/button10.png); width: 16px!important; height: 17px!important;}/*edit by new.moon*/div.sceditor-group { -moz-background-clip: padding!important; -moz-border-radius: 3px!important; -webkit-background-clip: padding-box!important; -webkit-border-radius: 3px!important; background: #C4DDFF!important; background-clip: padding-box!important; border-bottom: 1px solid #ABC6DD!important; border-radius: 3px!important; display: inline-block!important; margin: 1px 5px 1px 0!important; padding: 1px!important;}
input.mainoption, .liteoption { background-color: #ABC6DD!important; font-weight: 700!important; background-color: #E5EFFD!important; background-repeat: repeat-x; border: 1px solid #ABC6DD; border-radius: 2px!important; color: #666666 !important; cursor: pointer!important; font-size: 13px!important; font-weight: 700!important; height: 24px!important; line-height: 23px!important; margin: 5px 6px!important; padding: 0 8px !important; text-align: center!important; box-shadow: 1px 1px 1px!important;}input.mainoption:hover { background-color: #E5EFFD; color: #666666 !important; cursor: pointer!important; font-weight: 700!important; height: 24px!important; line-height: 23px!important; margin: 5px 6px!important; padding: 0 8px !important; text-align: center!important; box-shadow: 1px 1px 1px!important;}a.mainoption:hover, a.mainoption:hover, mainoption:hover, input.mainoption:hover, input.button2:hover, #search-box input.button2:hover { background-position: 0 100%!important; border: 1px solid #00a5cd !important; box-shadow: 1px 1px 5px !important; color: #00a5cd !important;}
input.mainoption:hover, input.liteoption:hover { background-position: 0 100%; border: 1px solid #FFFFFF !important; box-shadow: 1px 1px 5px !important; color: #1B61AB !important;}/* نهاية الأكواد *//* edit by new.moon *//*موقع المركز التقني لأحلى منتدى www.t-mrkz.com */

- أهلا بكم في منتداكم:- منتديات علم سوفت-:
- يمنع وضــع مواضيع بغير مكانها الصحيح .
- الرجاء قراءة قوانين المنتدي والقوانين الخاصة بالاقسام قبل الكتابة بها .
- -(( لو لم تلقى منى ما تريد))- * توجه هنــــــــــــــــــا.
- عدم ردي على أي موضوع لك لايعني أني لم أرغب بالرد عليك وإنما الوقت محدود بالنسبه لي لظروفي الشـــخـصـيــــــه والعمل وأعباء أخرى لايعلمها غير ربي .
لطلبات الدعم الفنى هنــــــــــــــــــــــا
| |
|
zerguit
عضو مجتهد


عدد المساهمات : 60
نقاط : 60
السٌّمعَة : 0
تاريخ الميلاد : 03/04/1993
تاريخ التسجيل : 12/09/2015
العمر : 31
 |  موضوع: رد: صندوق محرر الاكواد بشكل جديد بتقنية css موضوع: رد: صندوق محرر الاكواد بشكل جديد بتقنية css  السبت سبتمبر 12, 2015 4:27 pm السبت سبتمبر 12, 2015 4:27 pm | |
| شكرا لك على الموضوع الجميل و المفيد جزاك الله الف خير على كل ما تقدمه لهذا المنتدى ننتظر ابداعاتك الجميلة بفارغ الصبر | |
|
♥mohamed dz♥
عضو فعال


 الدولة : الدولة : 
 الهوايه : الهوايه : 
 المزاج : المزاج : 
الجنس : 
عدد المساهمات : 136
نقاط : 136
السٌّمعَة : 0
تاريخ الميلاد : 18/02/2002
تاريخ التسجيل : 24/04/2016
العمر : 22
 |  موضوع: رد: صندوق محرر الاكواد بشكل جديد بتقنية css موضوع: رد: صندوق محرر الاكواد بشكل جديد بتقنية css  الأربعاء يوليو 06, 2016 12:02 pm الأربعاء يوليو 06, 2016 12:02 pm | |
| | |
|